前言
大多设计师很多时候都会疑问,为什么页面做的很好,却总是觉得不好用,或者不好看,那可能忽略了这些小技巧,学会这些技巧会让我们的UI界面更加精致。
呼吸感
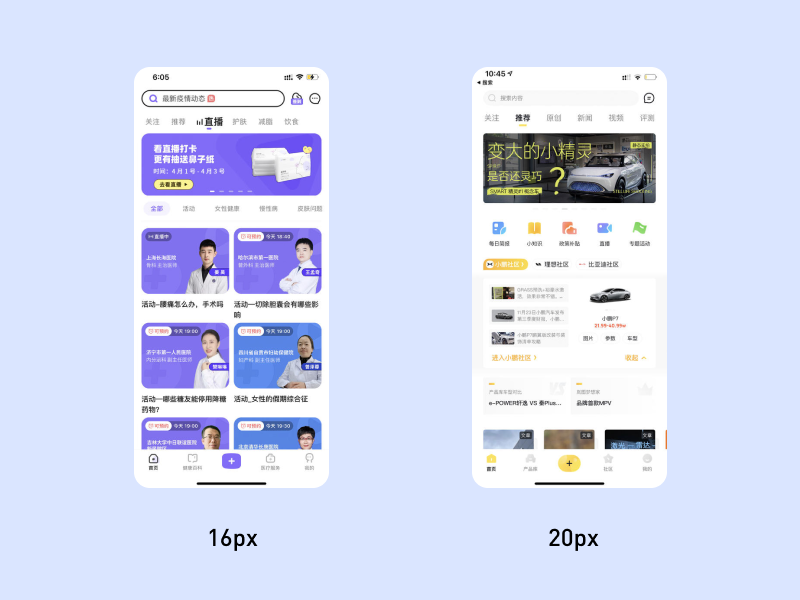
这里指的页面之间的呼吸感,比如模块之间的间距,栅格的间距等,在2020年之前很多App在设计侧边栏的时候大多都是在留12px(1倍图)的间距,但是随着现在业务的不断拓展, 产品内可能会出现很多业务模块我们如果继续留12px就会造成没有张力。
随着ios15系统的到来,苹果设计系统也对页面进行了大间距、大留白的定义,因此我们未来设计时可以适当的加大页面的侧边距。

收起标题
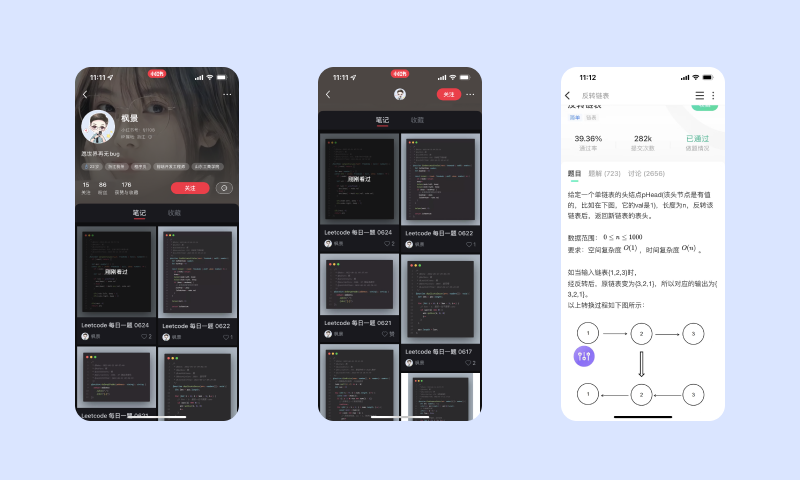
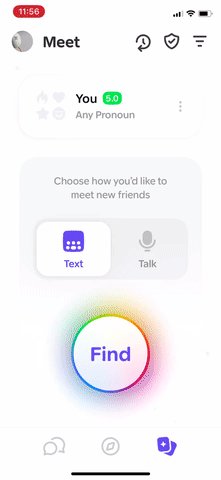
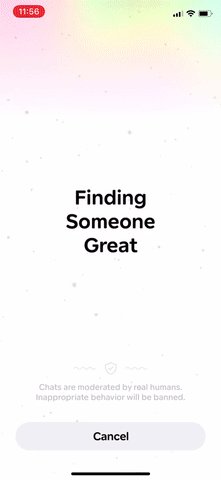
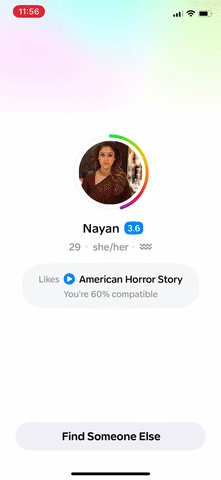
一般在页面首屏无任何操作时顶部都会具有标题,当用户进行操作时候,我们可以进行缩小或者隐藏,这样的话在交互过程中增加页面展示空间,并营造出呼吸感。

卡片圆角
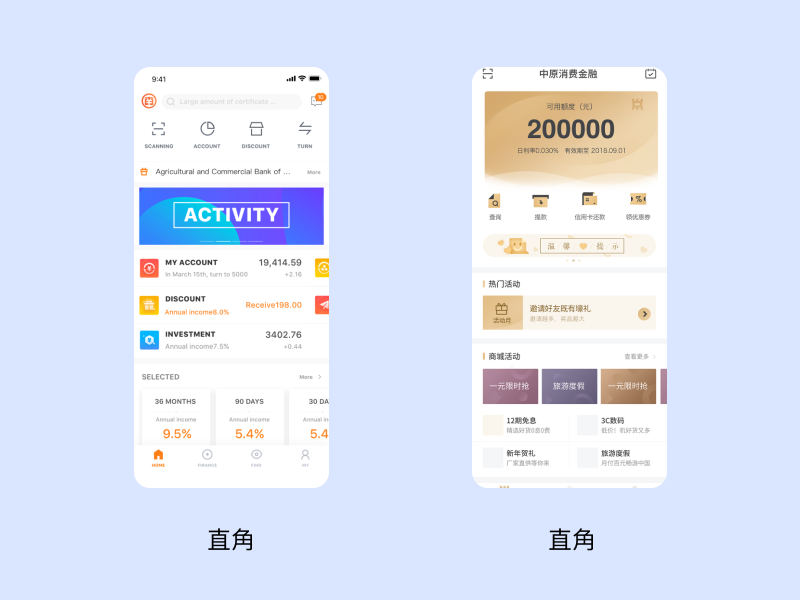
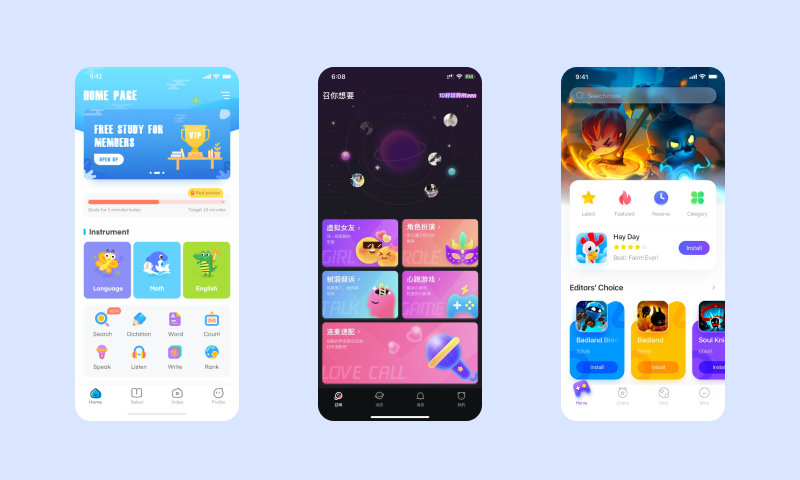
我们在改版或者优化页面时,都会卡片的角度,不同的度数能传达出不同的感觉,像直角卡片传递的感知正向为:严谨、沉稳、高级,反向:危险、尖锐,而圆角则传递出柔和、安全、轻量,不同的产品在定义风格时需要慎重考虑,这与后续的设计联动较大。
直角卡片风格适合金融理财、高端制造、珠宝方向等价值上较高的产品

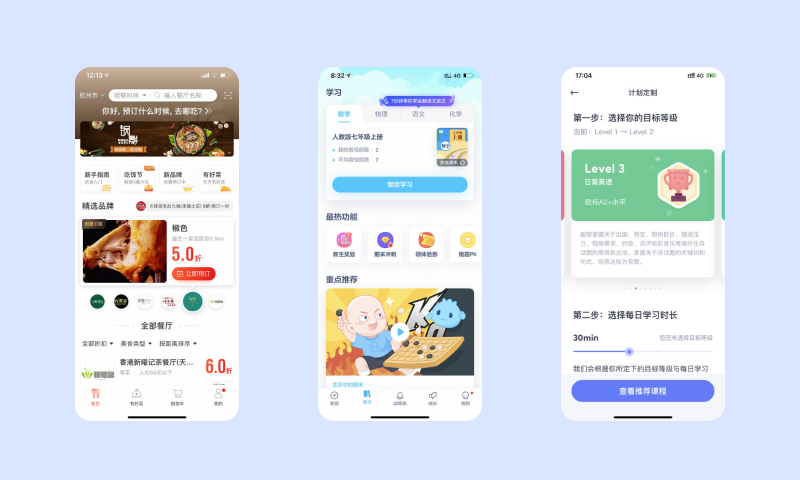
而圆角卡片大多能兼顾很多产品风格,只需要调整圆角的大小,如餐饮、工具、教育等等,例如产品是针对的儿童圆角可以进行加大处理。

多利用配图
人是视觉动物,UI设计中的图像可以分为两种,照片和插图,在设计中我们可以尽可能的使用插图传达信息,插图的视觉效果大于纯文字和图标,并且插图的信息传达效率也大于文字。

动效
动效可以在信息传达上更加直观,并且能够展示出产品页面之间的细节,一个好的动效在情感化上也可以触动人心,在设计的过程中如果可以添加动效,我还是建议使用一些微动画去表现,如加载、空状态等无聊的页面,就可以通过动效方式减少用户枯燥的感知。

来源:站酷
作者:爱吃猫的鱼

